diff --git a/.travis.yml b/.travis.yml
new file mode 100644
index 0000000..2c0dfaa
--- /dev/null
+++ b/.travis.yml
@@ -0,0 +1,41 @@
+language: node_js
+
+node_js:
+ - "10.15.0"
+
+notifications:
+ slack:
+ secure: HE0gcjnuiUuEEXtVLywkjHqddc/IP7GUoQvYy8GQGqNhRX7pTevN6riAAyXDeROckni2pcc0PDYC5poq6ws+zrjyyks33mM6tnhakWMBpouOlp2eBEZATZ4Ub4Pz1W1goAuXtu2EET1BXGO5/DtaxB7SkF11T6h/fvvZnLq/UwjDqJC432YqtMkS0511RwGUVGAX6ZWpoW8CqhdxR11frNtRCj2IXt7Q3FCiPs3jYzMPCHahTY1z7nEPATfTFKjfaFT4HO4T/BqzbppT4q0dJdcVWPB3Tw/hQ/mh/3YDdx+yx5035zcrZjwYr71Rpa6hcMt7StttmwEEqDxEZT71jR0lzmHRaS9jSaC68d20/9hlSAJKgPA4iILlp1zypZIEhvfmtwurNUa0YaQzX0dpEFlYjYUbrWNInss9ERz8G4WFqFUcYcXtLDdf/IP/n5DtaUIDo2jgVK/Y75NV1A3PUHSHYI4SrfLzDqB2fn2ol3W2ffhAhc0jPiOhffTqCWbn9XrBulvPEiHn1jdf7Ad2w+RrKvBg58owRWosEX54VGvR2PbpdO78n7TeToFMDpxlLNis3Q4pRVA7R3inqJhyllEV2WifLzk3zCpxXa5avS9SV72dlG5jFLf8r9QA5J6A5WbvTcryGRnOd1JqVqO/ZgpH5fMGyrE6XN3wHj1g1kg=#vue-material-kit
+
+sudo: required
+
+addons:
+ artifacts: true
+
+cache:
+ directories:
+ - node_modules
+
+addons:
+ apt:
+ packages:
+ - google-chrome-stable
+
+before_install:
+ - "export DISPLAY=:99.0"
+ - "sh -e /etc/init.d/xvfb start"
+ - sleep 3
+
+
+before_script:
+ - "npm install --no-package-lock"
+ - "npm install -g reg-suit"
+ - npm start &
+
+
+script:
+ - npm run e2e
+ - git config remote.origin.fetch "+refs/heads/*:refs/remotes/origin/*" # This line is necessary to disable --single-branch option to fetch all remote branches on TravisCI.
+ - git fetch origin
+ - git checkout $TRAVIS_BRANCH || git checkout -b $TRAVIS_BRANCH
+ - reg-suit run
\ No newline at end of file
diff --git a/README.md b/README.md
index 69c197c..3e974f5 100644
--- a/README.md
+++ b/README.md
@@ -1,188 +1,17 @@
-# [Vue Material Kit](https://demos.creative-tim.com/vue-material-kit) [](https://twitter.com/home?status=Vue%20Material%20Kit%20-%20Material%20Design%20UI%20Kit%20for%20Vue.js%20https%3A//www.creative-tim.com/product/vue-material-kit%20%23vuejs%20%23ui%20%23kit%20%23vuematerial%20%40creativetim)
+# Vue Material Kit Free - Testing Branch
+## How to run locally the tests
+* Get `testing` branch to the latest version
+ * `git checkout testing`
+ * `git pull`
+* Install dependecies
+ * `npm install`
+* Open project:
+ * `npm run serve`
+* Run tests (in other terminal)
+ * `npm run test:test:kit`
+* Open Visual regression dashboard
+ * `npm run generateReport`
- [](https://github.com/creativetimofficial/vue-material-kit/issues?q=is%3Aopen+is%3Aissue) [](https://github.com/creativetimofficial/vue-material-kit/issues?q=is%3Aissue+is%3Aclosed) [](https://discord.gg/E4aHAQy)
-
-
-
-Vue Material Kit is a beautiful resource built over [Vue Material](https://vuematerial.io/) and [Vuejs](https://vuejs.org/v2/guide/). It will help you get started developing UI Kits in no time. Vue Material Kit is the official Vuejs version of the Original [Material Kit](https://www.creative-tim.com/product/material-kit). Using the UI Kit is pretty simple but requires basic knowledge of Javascript, [Vuejs](https://vuejs.org/v2/guide/) and [Vue Router](https://router.vuejs.org/en/).
-
-We have created it thinking about things you actually need in a dashboard. Vue Material Kit contains handpicked and optimised Vuejs plugins. Everything is designed to fit with one another. As you will be able to see, the dashboard you can access on Creative Tim is a customisation of this product.
-
-Let us know what you think and what we can improve below. And good luck with development!
-
-## Table of Contents
-
-* [Versions](#versions)
-* [Demo](#demo)
-* [Quick Start](#quick-start)
-* [Documentation](#documentation)
-* [File Structure](#file-structure)
-* [Browser Support](#browser-support)
-* [Resources](#resources)
-* [Reporting Issues](#reporting-issues)
-* [Technical Support or Questions](#technical-support-or-questions)
-* [Licensing](#licensing)
-* [Useful Links](#useful-links)
-
-
-## Versions
-
-[](https://www.creative-tim.com/product/material-kit)[](https://www.creative-tim.com/product/vue-material-kit)[](https://www.creative-tim.com/product/material-kit-react)[](https://www.creative-tim.com/product/material-kit-react-native)[](https://demos.creative-tim.com/material-kit-figma/presentation.html)[](https://themeisle.com/themes/hestia/?ref=creativetim)[](https://github.com/creativetimofficial/material-kit/tree/photoshop)[](https://github.com/creativetimofficial/material-kit/tree/sketch)
-
-
-| HTML | React | Vue |
-| --- | --- | --- |
-| [](https://www.creative-tim.com/product/material-kit) | [](https://www.creative-tim.com/product/material-kit-react) | [](https://www.creative-tim.com/product/vue-material-kit)
-
-| React Native | Figma | WordPress |
-| --- | --- | --- |
-| [](https://www.creative-tim.com/product/material-kit-react-native) | [](https://demos.creative-tim.com/material-kit-figma/presentation.html) | [](https://themeisle.com/themes/hestia/?ref=creativetim)
-
-## Demo
-
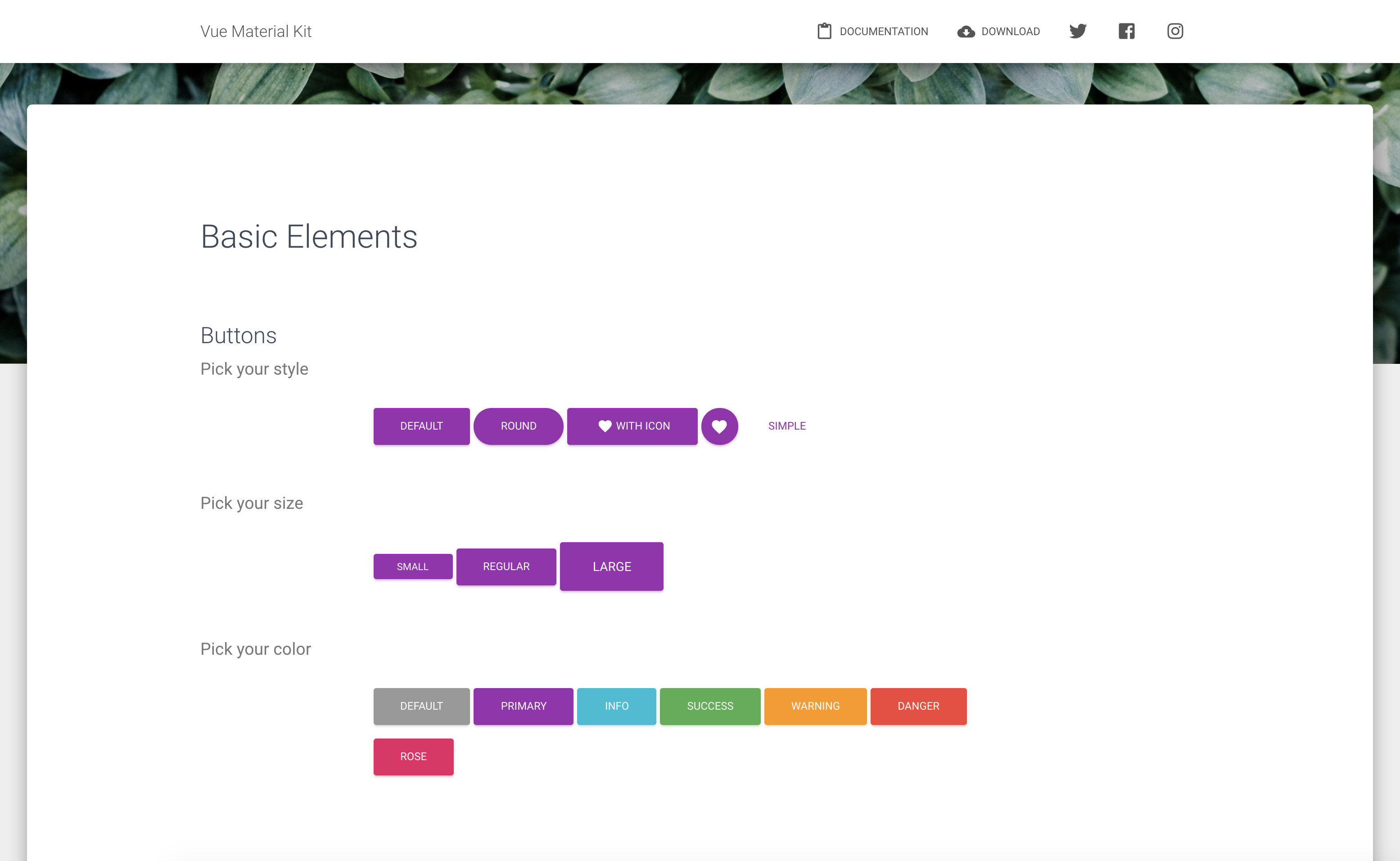
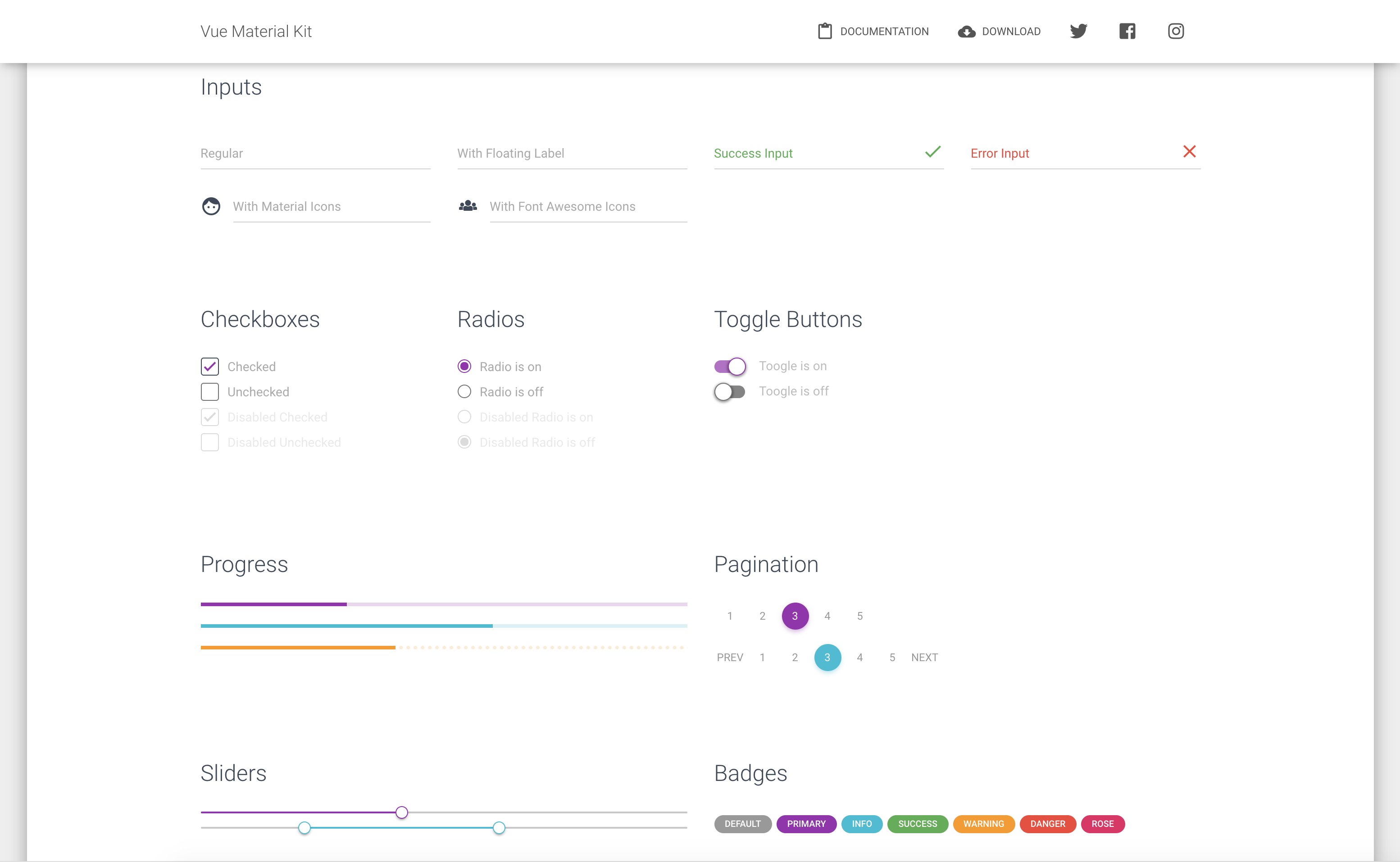
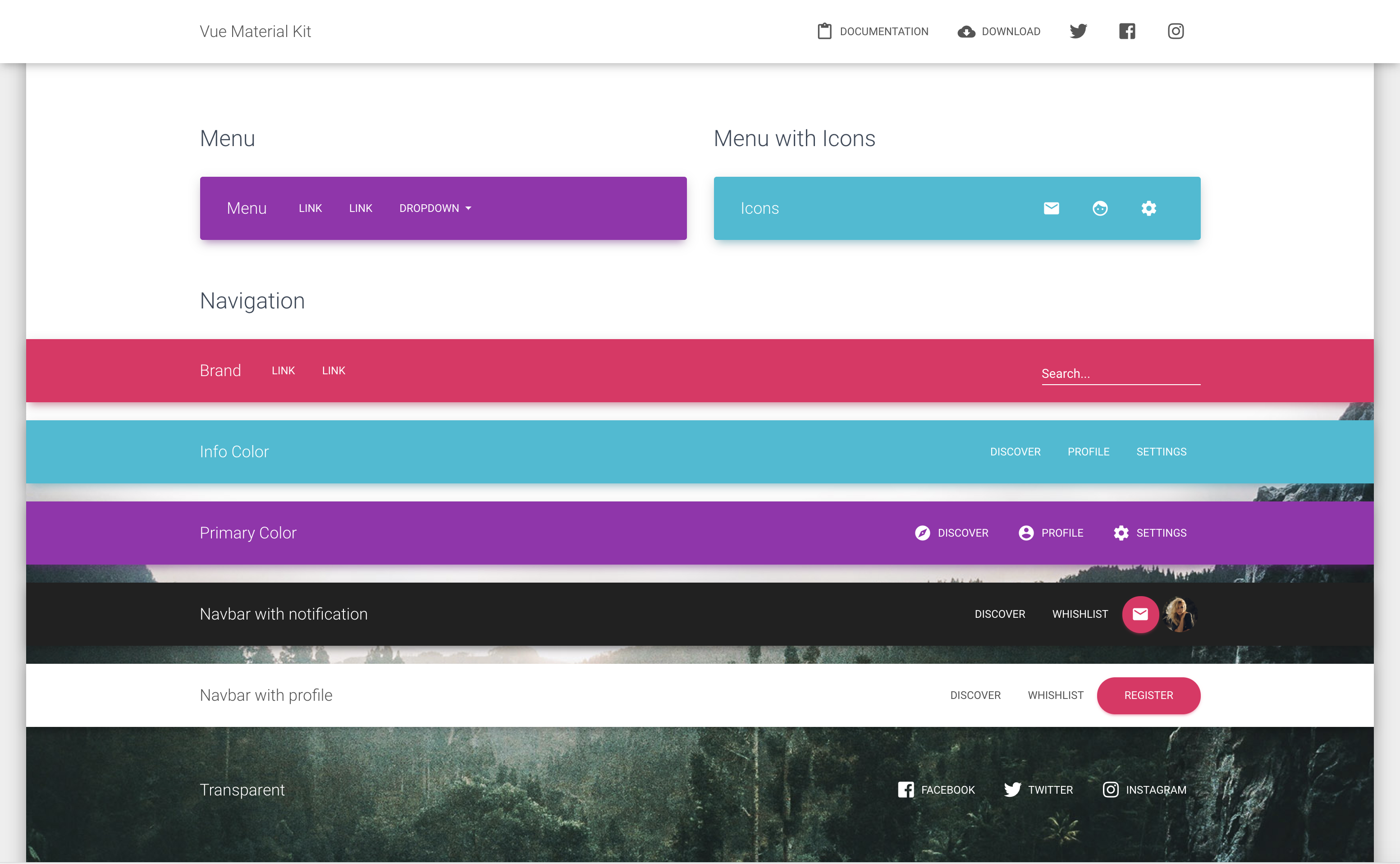
-| Buttons | Inputs | Navbars |
-| --- | --- | --- |
-| [](https://demos.creative-tim.com/vue-material-kit) | [](https://demos.creative-tim.com/vue-material-kit) | [](https://demos.creative-tim.com/vue-material-kit)
-
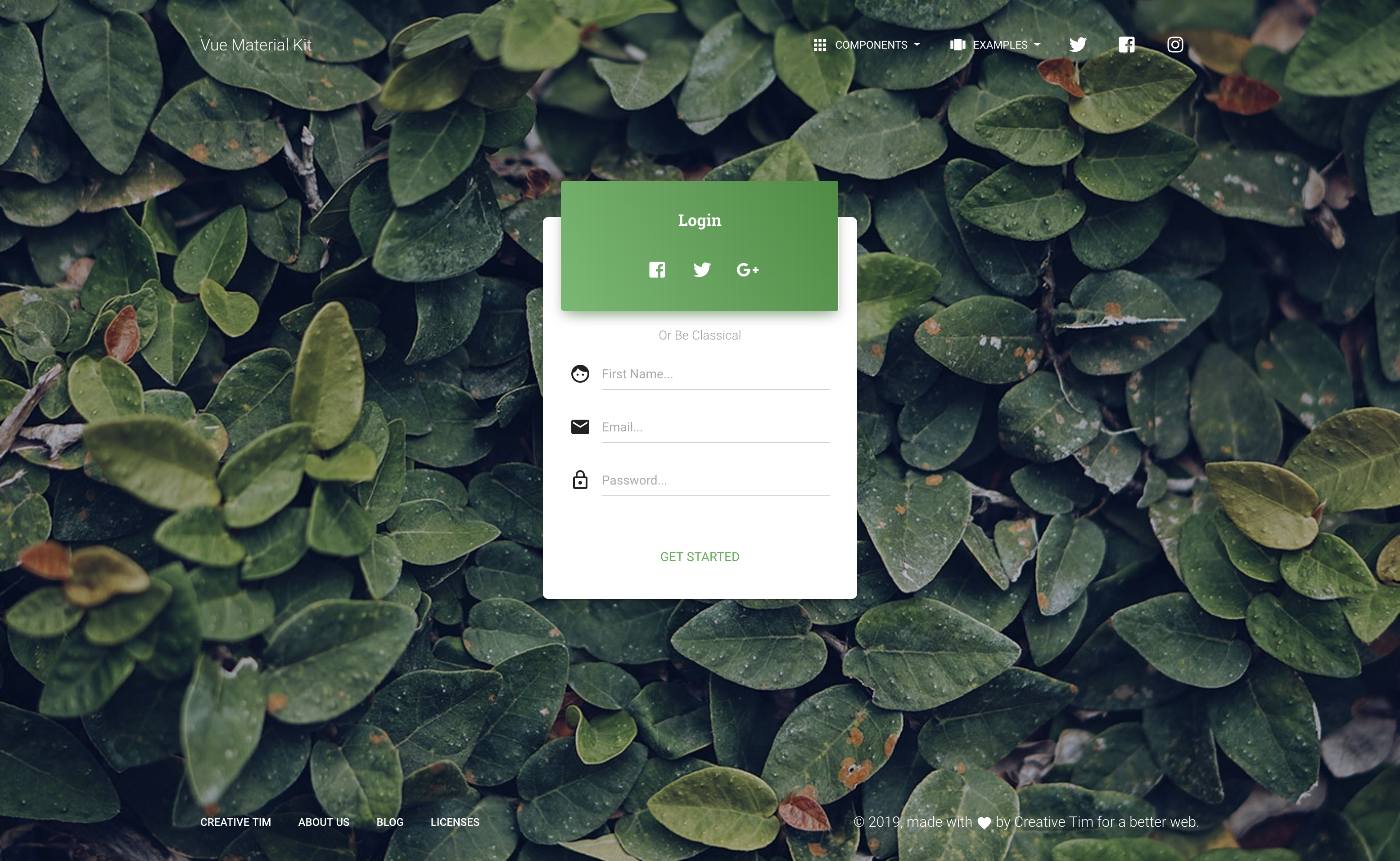
-| Login Page | Landing Page | Profile Page |
-| --- | --- | --- |
-| [](https://demos.creative-tim.com/vue-material-kit/#/login) | [](https://demos.creative-tim.com/vue-material-kit/#/landing) | [](https://demos.creative-tim.com/vue-material-kit/#/profile)
-
-[View More](https://demos.creative-tim.com/vue-material-kit)
-
-
-## Quick start
-
-Quick start options:
-
-- Download from [Creative Tim](https://www.creative-tim.com/product/vue-material-kit)
-
-
-## Documentation
-The documentation for the Vue Material Kit is hosted at our [website](https://demos.creative-tim.com/vue-material-kit/documentation).
-
-
-## File Structure
-
-Within the download you'll find the following directories and files:
-
-```
-vue-material-kit/
-
-├── CHANGELOG.md
-├── README.md
-├── babel.config.js
-├── package.json
-├── public
-│ └── index.html
-├── src
-│ ├── App.vue
-│ ├── assets
-│ │ ├── img
-│ │ └── scss
-│ │ ├── material-kit
-│ │ └── material-kit.scss
-│ ├── components
-│ │ ├── Badge.vue
-│ │ ├── Dropdown.vue
-│ │ ├── Modal.vue
-│ │ ├── Pagination.vue
-│ │ ├── Parallax.vue
-│ │ ├── Slider.vue
-│ │ ├── Tabs.vue
-│ │ ├── cards
-│ │ │ ├── LoginCard.vue
-│ │ │ └── NavTabsCard.vue
-│ │ └── index.js
-│ ├── layout
-│ │ ├── MainFooter.vue
-│ │ ├── MainNavbar.vue
-│ │ └── MobileMenu.vue
-│ ├── main.js
-│ ├── plugins
-│ │ ├── globalComponents.js
-│ │ ├── globalDirectives.js
-│ │ ├── globalMixins.js
-│ │ └── material-kit.js
-│ ├── router.js
-│ └── views
-│ ├── Index.vue
-│ ├── Landing.vue
-│ ├── Login.vue
-│ ├── Profile.vue
-│ └── components
-│ ├── BasicElementsSection.vue
-│ ├── JavascriptComponentsSection.vue
-│ ├── NavPillsSection.vue
-│ ├── NavigationSection.vue
-│ ├── NotificationsSection.vue
-│ ├── SmallNavigationSection.vue
-│ ├── TabsSection.vue
-│ └── TypographyImagesSection.vue
-└── vue.config.js
-
-```
-
-## Browser Support
-
-At present, we officially aim to support the last two versions of the following browsers:
-
-
-
-
-## Resources
-- [Live Preview](https://demos.creative-tim.com/vue-material-kit)
-- Download Page: https://www.creative-tim.com/product/vue-material-kit
-- Documentation is [here](https://demos.creative-tim.com/vue-material-kit/documentation)
-- License Agreement: https://www.creative-tim.com/license
-- Support: https://www.creative-tim.com/contact-us
-- Issues: [Github Issues Page](https://github.com/creativetimofficial/vue-material-kit/issues)
-- For Front End Development - [Material Kit](https://www.creative-tim.com/product/material-kit)
-
-| HTML | React | Vue | Angular |
-| --- | --- | --- | --- |
-| [](https://www.creative-tim.com/product/material-dashboard) | [](https://www.creative-tim.com/product/material-dashboard-react) | [](https://www.creative-tim.com/product/vue-material-dashboard) | [](https://www.creative-tim.com/product/material-dashboard-angular2)
-
-| HTML Dark | Vuetify |
-| --- | --- |
-| [](https://www.creative-tim.com/product/material-dashboard-dark) | [](https://www.creative-tim.com/product/vuetify-material-dashboard)
-
-## Reporting Issues
-We use GitHub Issues as the official bug tracker for the Vue Material Kit. Here are some advices for our users that want to report an issue:
-
-1. Make sure that you are using the latest version of the Vue Material Kit. Check the `CHANGELOG` from your kit on our [website](https://www.creative-tim.com/).
-2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
-3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
-
-## Technical Support or Questions
-
-If you have questions or need help integrating the product please [contact us](https://www.creative-tim.com/contact-us) instead of opening an issue.
-
-## Licensing
-
-- Copyright 2019 Creative Tim (https://www.creative-tim.com)
-- Creative Tim [license](https://www.creative-tim.com/license)
-
-## Useful Links
-
-- [Tutorials](https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w)
-- [Affiliate Program](https://www.creative-tim.com/affiliates/new) (earn money)
-- [Blog Creative Tim](http://blog.creative-tim.com/)
-- [Free Products](https://www.creative-tim.com/bootstrap-themes/free) from Creative Tim
-- [Premium Products](https://www.creative-tim.com/bootstrap-themes/premium) from Creative Tim
-- [React Products](https://www.creative-tim.com/bootstrap-themes/react-themes) from Creative Tim
-- [Angular Products](https://www.creative-tim.com/bootstrap-themes/angular-themes) from Creative Tim
-- [VueJS Products](https://www.creative-tim.com/bootstrap-themes/vuejs-themes) from Creative Tim
-- [More products](https://www.creative-tim.com/bootstrap-themes) from Creative Tim
-- Check our Bundles [here](https://www.creative-tim.com/bundles?ref="mk-github-readme")
-
-##### Social Media
-
-Twitter:
-
-Facebook:
-
-Dribbble:
-
-Instagram:
+## Development rules
+* After developing a new feature merge master into testing branch so Visual Regression would run with the last version of the kit
diff --git a/package.json b/package.json
index aa5cf79..a4de895 100644
--- a/package.json
+++ b/package.json
@@ -9,17 +9,37 @@
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"dev": "npm run serve",
- "install:clean": "rm -rf node_modules/ && rm -rf package-lock.json && npm install && npm run dev"
+ "install:clean": "rm -rf node_modules/ && rm -rf package-lock.json && npm install && npm run dev",
+ "test": "wdio",
+ "test:kit": "npm test -- tests/config/wdio.conf.dev.js",
+ "generateReport": "reg-cli ./screenshots/latest/ ./screenshots/baseline/ ./screenshots/diff/ -J tests/config/regconfig.json -R ./report.html"
},
"dependencies": {
+ "chai": "^4.0.2",
+ "chai-webdriverio": "^0.4.1",
+ "node-fetch": "^2.6.0",
"nouislider": "13.1.0",
+ "reg-keygen-git-hash-plugin": "^0.7.16",
+ "reg-notify-github-plugin": "^0.7.19",
+ "reg-notify-slack-plugin": "^0.7.16",
+ "reg-publish-s3-plugin": "^0.7.18",
+ "reg-suit": "^0.7.17",
"v-tooltip": "2.0.0-rc.33",
"vue": "2.6.6",
"vue-carousel": "0.17.0",
"vue-clickaway": "2.2.2",
"vue-lazyload": "1.2.6",
"vue-material": "1.0.0-beta-10.2",
- "vue-router": "3.0.2"
+ "vue-router": "3.0.2",
+ "wdio-chromedriver-service": "^0.1.3",
+ "wdio-concise-reporter": "^0.1.2",
+ "wdio-mocha-framework": "^0.5.10",
+ "wdio-selenium-standalone-service": "0.0.11",
+ "wdio-slack-reporter": "^1.0.0",
+ "wdio-spec-reporter": "^0.1.5",
+ "wdio-static-server-service": "^1.0.1",
+ "wdio-visual-regression-service": "^0.8.0",
+ "webdriverio": "^4.14.1"
},
"devDependencies": {
"@vue/cli-plugin-babel": "3.4.0",
diff --git a/screenshots/baseline/Index Page_renders Index page_document_Chrome_v74_1280x720.png b/screenshots/baseline/Index Page_renders Index page_document_Chrome_v74_1280x720.png
new file mode 100644
index 0000000..1d8bc47
Binary files /dev/null and b/screenshots/baseline/Index Page_renders Index page_document_Chrome_v74_1280x720.png differ
diff --git a/screenshots/baseline/Landing Page_renders Landing page_document_Chrome_v74_1280x720.png b/screenshots/baseline/Landing Page_renders Landing page_document_Chrome_v74_1280x720.png
new file mode 100644
index 0000000..0f1a0d5
Binary files /dev/null and b/screenshots/baseline/Landing Page_renders Landing page_document_Chrome_v74_1280x720.png differ
diff --git a/screenshots/baseline/Login Page_renders Login page_document_Chrome_v74_1280x720.png b/screenshots/baseline/Login Page_renders Login page_document_Chrome_v74_1280x720.png
new file mode 100644
index 0000000..a2ca04c
Binary files /dev/null and b/screenshots/baseline/Login Page_renders Login page_document_Chrome_v74_1280x720.png differ
diff --git a/screenshots/latest/Index Page_renders Index page_document_Chrome_v74_1280x720.png b/screenshots/latest/Index Page_renders Index page_document_Chrome_v74_1280x720.png
new file mode 100644
index 0000000..1d8bc47
Binary files /dev/null and b/screenshots/latest/Index Page_renders Index page_document_Chrome_v74_1280x720.png differ
diff --git a/screenshots/latest/Landing Page_renders Landing page_document_Chrome_v74_1280x720.png b/screenshots/latest/Landing Page_renders Landing page_document_Chrome_v74_1280x720.png
new file mode 100644
index 0000000..0f1a0d5
Binary files /dev/null and b/screenshots/latest/Landing Page_renders Landing page_document_Chrome_v74_1280x720.png differ
diff --git a/screenshots/latest/Login Page_renders Login page_document_Chrome_v74_1280x720.png b/screenshots/latest/Login Page_renders Login page_document_Chrome_v74_1280x720.png
new file mode 100644
index 0000000..a2ca04c
Binary files /dev/null and b/screenshots/latest/Login Page_renders Login page_document_Chrome_v74_1280x720.png differ
diff --git a/tests/config/regconfig.json b/tests/config/regconfig.json
new file mode 100644
index 0000000..bbfa1db
--- /dev/null
+++ b/tests/config/regconfig.json
@@ -0,0 +1,24 @@
+{
+ "core": {
+ "workingDir": ".reg",
+ "actualDir": "screenshots/latest",
+ "thresholdRate": 0,
+ "addIgnore": true,
+ "ximgdiff": {
+ "invocationType": "client"
+ }
+ },
+ "plugins": {
+ "reg-keygen-git-hash-plugin": true,
+ "reg-notify-github-plugin": {
+ "clientId": ""
+ },
+ "reg-notify-slack-plugin": {
+ "webhookUrl": "${SLACK_WEBHOOK}"
+ },
+ "reg-publish-s3-plugin": {
+ "bucketName": "${BUCKET_NAME}",
+ "pathPrefix": "${PATH_PREFIX}"
+ }
+ }
+}
\ No newline at end of file
diff --git a/tests/config/wdio.conf.dev.js b/tests/config/wdio.conf.dev.js
new file mode 100644
index 0000000..176aaac
--- /dev/null
+++ b/tests/config/wdio.conf.dev.js
@@ -0,0 +1,80 @@
+let path = require("path");
+
+
+let VisualRegressionCompare = require("wdio-visual-regression-service/compare");
+function getScreenshotName(folder, context) {
+ const type = context.type;
+ const testParent = context.test.parent;
+ const testName = context.test.title;
+ const browserVersion = parseInt(context.browser.version, 10);
+ const browserName = context.browser.name;
+ const browserViewport = context.meta.viewport;
+ const browserWidth = browserViewport.width;
+ const browserHeight = browserViewport.height;
+
+ return path.join(
+ process.cwd(),
+ folder,
+ `${testParent}_${testName}_${type}_${browserName}_v${browserVersion}_${browserWidth}x${browserHeight}.png`
+ );
+}
+
+/** Prod Config File */
+let prodConfig = require("./wdio.conf.js").config;
+
+let localConfig = Object.assign(prodConfig, {
+ baseUrl: "http://localhost:8080",
+ specs: ["./tests/*.spec.js"],
+ capabilities: [
+ {
+ browserName: "chrome",
+ maxInstances: 1,
+ loggingPrefs: {
+ driver: "ALL",
+ browser: "ALL"
+ }
+ }
+ ],
+
+ services: ["selenium-standalone", "visual-regression", "static-server"],
+
+ visualRegression: {
+ compare: new VisualRegressionCompare.LocalCompare({
+ referenceName: getScreenshotName.bind(null, "screenshots/baseline"),
+ screenshotName: getScreenshotName.bind(null, "screenshots/latest"),
+ diffName: getScreenshotName.bind(null, "screenshots/diff")
+ }),
+ viewportChangePause: 300,
+ viewports: [
+ { width: 1280, height: 720 }
+ ],
+ orientations: ["landscape", "portrait"]
+ },
+
+ reporters: ["concise", "slack"],
+ seleniumInstallArgs: { version: "3.4.0" },
+ seleniumArgs: { version: "3.4.0" },
+ reporterOptions: {
+ slack: {
+ notify: true,
+ webhook: process.env.SLACK_WEBHOOK,
+ notifyOnlyOnFailure: true,
+ username: "Running Tests Report",
+ message: "Vue Material Dashboard"
+ }
+ },
+ onPrepare: function(config, capabilities) {
+
+ },
+
+ afterTest(test) {},
+ onComplete: function(exitCode) {
+
+ }
+});
+
+delete localConfig.user;
+delete localConfig.key;
+delete localConfig.sauceConnect;
+
+exports.config = localConfig;
\ No newline at end of file
diff --git a/tests/config/wdio.conf.js b/tests/config/wdio.conf.js
new file mode 100644
index 0000000..82b86d2
--- /dev/null
+++ b/tests/config/wdio.conf.js
@@ -0,0 +1,246 @@
+var mochaTimeout = process.env.DEBUG ? 99999999 : 60000;
+let testLogCollection;
+exports.config = {
+ // Set a base URL in order to shorten url command calls. If your url parameter starts
+ // with "/", then the base url gets prepended.
+ baseUrl: "http://127.0.0.1:8887/",
+
+ //
+ // =================
+ // Service Providers
+ // =================
+ // WebdriverIO supports Sauce Labs, Browserstack, and Testing Bot (other cloud providers
+ // should work too though). These services define specific user and key (or access key)
+ // values you need to put in here in order to connect to these services.
+ //
+ user: "carmen.mitru",
+ key: "",
+ sauceConnect: false,
+
+ //
+ // ==================
+ // Specify Test Files
+ // ==================
+ // Define which test specs should run. The pattern is relative to the directory
+ // from which `wdio` was called. Notice that, if you are calling `wdio` from an
+ // NPM script (see https://docs.npmjs.com/cli/run-script) then the current working
+ // directory is where your package.json resides, so `wdio` will be called from there.
+ //
+ specs: ["./specs/**/*.spec.js"],
+ // Patterns to exclude.
+ // exclude: ["./specs/**/*.page.js"],
+
+ //
+ // ============
+ // Capabilities
+ // ============
+ // Define your capabilities here. WebdriverIO can run multiple capabilities at the same
+ // time. Depending on the number of capabilities, WebdriverIO launches several test
+ // sessions. Within your capabilities you can overwrite the spec and exclude options in
+ // order to group specific specs to a specific capability.
+ //
+ // First, you can define how many instances should be started at the same time. Let's
+ // say you have 3 different capabilities (Chrome, Firefox, and Safari) and you have
+ // set maxInstances to 1; wdio will spawn 3 processes. Therefore, if you have 10 spec
+ // files and you set maxInstances to 10, all spec files will get tested at the same time
+ // and 30 processes will get spawned. The property handles how many capabilities
+ // from the same test should run tests.
+ //
+ maxInstances: 10,
+ //
+ // If you have trouble getting all important capabilities together, check out the
+ // Sauce Labs platform configurator - a great tool to configure your capabilities:
+ // https://docs.saucelabs.com/reference/platforms-configurator
+ //
+ capabilities: [
+ {
+ // maxInstances can get overwritten per capability. So if you have an in-house Selenium
+ // grid with only 5 firefox instances available you can make sure that not more than
+ // 5 instances get started at a time.
+ maxInstances: 1,
+ browserName: "chrome",
+ chromeOptions: {
+ args: ["headless", "disable-gpu"]
+ }
+ }
+ ],
+ //
+ // ===================
+ // Test Configurations
+ // ===================
+ // Define all options that are relevant for the WebdriverIO instance here
+ //
+ // By default WebdriverIO commands are executed in a synchronous way using
+ // the wdio-sync package. If you still want to run your tests in an async way
+ // e.g. using promises you can set the sync option to false.
+ sync: true,
+ //
+ // Level of logging verbosity: silent | verbose | command | data | result | error
+ logLevel: "silent",
+ //
+ // Enables colors for log output.
+ coloredLogs: true,
+ //
+ // If you only want to run your tests until a specific amount of tests have failed use
+ // bail (default is 0 - don't bail, run all tests).
+ bail: 0,
+ //
+ // Saves a screenshot to a given path if a command fails.
+ screenshotPath: "./errorShots/",
+ //
+ // Default timeout for all waitFor* commands.
+ waitforTimeout: 10000,
+ //
+ // Default timeout in milliseconds for request
+ // if Selenium Grid doesn't send response
+ connectionRetryTimeout: 90000,
+ //
+ // Default request retries count
+ connectionRetryCount: 3,
+ //
+ // Initialize the browser instance with a WebdriverIO plugin. The object should have the
+ // plugin name as key and the desired plugin options as properties. Make sure you have
+ // the plugin installed before running any tests. The following plugins are currently
+ // available:
+ // WebdriverCSS: https://github.com/webdriverio/webdrivercss
+ // WebdriverRTC: https://github.com/webdriverio/webdriverrtc
+ // Browserevent: https://github.com/webdriverio/browserevent
+ // plugins: {
+ // webdrivercss: {
+ // screenshotRoot: 'my-shots',
+ // failedComparisonsRoot: 'diffs',
+ // misMatchTolerance: 0.05,
+ // screenWidth: [320,480,640,1024]
+ // },
+ // webdriverrtc: {},
+ // browserevent: {}
+ // },
+ //
+ // Test runner services
+ // Services take over a specific job you don't want to take care of. They enhance
+ // your test setup with almost no effort. Unlike plugins, they don't add new
+ // commands. Instead, they hook themselves up into the test process.
+ services: ["selenium-standalone"],
+ framework: "mocha",
+ //
+ // Test reporter for stdout.
+ // The only one supported by default is 'dot'
+ // see also: http://webdriver.io/guide/testrunner/reporters.html
+ reporters: ["spec"],
+
+ //
+ // Options to be passed to Mocha.
+ // See the full list at http://mochajs.org/
+ mochaOpts: {
+ ui: "bdd",
+ timeout: 99999999
+ },
+ //
+ // =====
+ // Hooks
+ // =====
+ // WebdriverIO provides several hooks you can use to interfere with the test process in order to enhance
+ // it and to build services around it. You can either apply a single function or an array of
+ // methods to it. If one of them returns with a promise, WebdriverIO will wait until that promise got
+ // resolved to continue.
+ /**
+ * Gets executed once before all workers get launched.
+ * @param {Object} config wdio configuration object
+ * @param {Array.