mirror of
https://github.com/creativetimofficial/vue-material-kit.git
synced 2026-01-20 02:35:28 +08:00
readme updated
This commit is contained in:
parent
5ea6e15ff6
commit
a7791837dc
60
README.md
60
README.md
@ -28,23 +28,28 @@ Let us know what you think and what we can improve below. And good luck with dev
|
||||
|
||||
## Versions
|
||||
|
||||
[<img src="https://s3.amazonaws.com/creativetim_bucket/github/html.png" width="60" height="60" />](https://www.creative-tim.com/product/material-kit)
|
||||
[<img src="https://s3.amazonaws.com/creativetim_bucket/github/react.svg" width="60" height="60" />](https://www.creative-tim.com/product/material-kit-react)
|
||||
[<img src="https://s3.amazonaws.com/creativetim_bucket/github/vuejs.png" width="60" height="60" />](https://www.creative-tim.com/product/vue-material-kit)
|
||||
[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/html-logo.jpg?raw=true" width="60" height="60" />](https://www.creative-tim.com/product/material-kit)[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/vue-logo.jpg?raw=true" width="60" height="60" />](https://www.creative-tim.com/product/vue-material-kit)[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/react-logo.jpg?raw=true" width="60" height="60" />](https://www.creative-tim.com/product/material-kit-react)[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/react-native-logo.jpg?raw=true" width="60" height="60" />](https://www.creative-tim.com/product/material-kit-react-native)[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/figma-logo.jpg?raw=true" width="60" height="60" />](https://demos.creative-tim.com/material-kit-figma/presentation.html)[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/wordpress-logo.jpg?raw=true" width="60" height="60" />](https://themeisle.com/themes/hestia/?ref=creativetim)[<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/photoshop-logo.jpg" width="60" height="60" />](https://github.com/creativetimofficial/material-kit/tree/photoshop)[<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/sketch-logo.jpg" width="60" height="60" />](https://github.com/creativetimofficial/material-kit/tree/sketch)
|
||||
|
||||
|
||||
| Vue | React | HTML |
|
||||
| --- | --- | --- |
|
||||
| [](https://www.creative-tim.com/product/vue-material-kit) | [](https://www.creative-tim.com/product/material-kit-react) | [](https://www.creative-tim.com/product/material-kit)
|
||||
| HTML | React | Vue |
|
||||
| --- | --- | --- |
|
||||
| [](https://www.creative-tim.com/product/material-kit) | [](https://www.creative-tim.com/product/material-kit-react) | [](https://www.creative-tim.com/product/vue-material-kit)
|
||||
|
||||
| React Native | Figma | WordPress |
|
||||
| --- | --- | --- |
|
||||
| [](https://www.creative-tim.com/product/material-kit-react-native) | [](https://demos.creative-tim.com/material-kit-figma/presentation.html) | [](https://themeisle.com/themes/hestia/?ref=creativetim)
|
||||
|
||||
## Demo
|
||||
|
||||
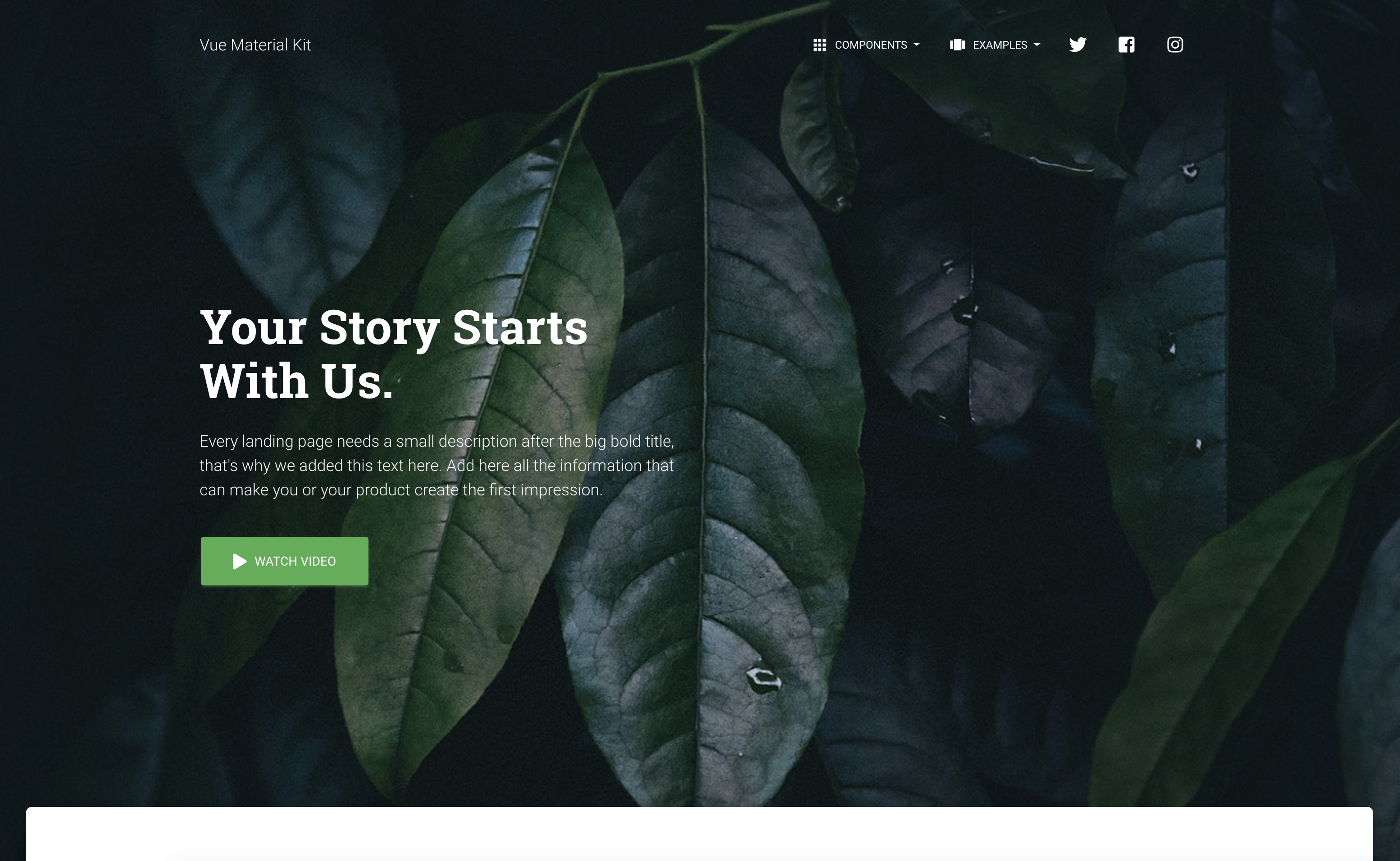
- [Start page](https://demos.creative-tim.com/vue-material-kit)
|
||||
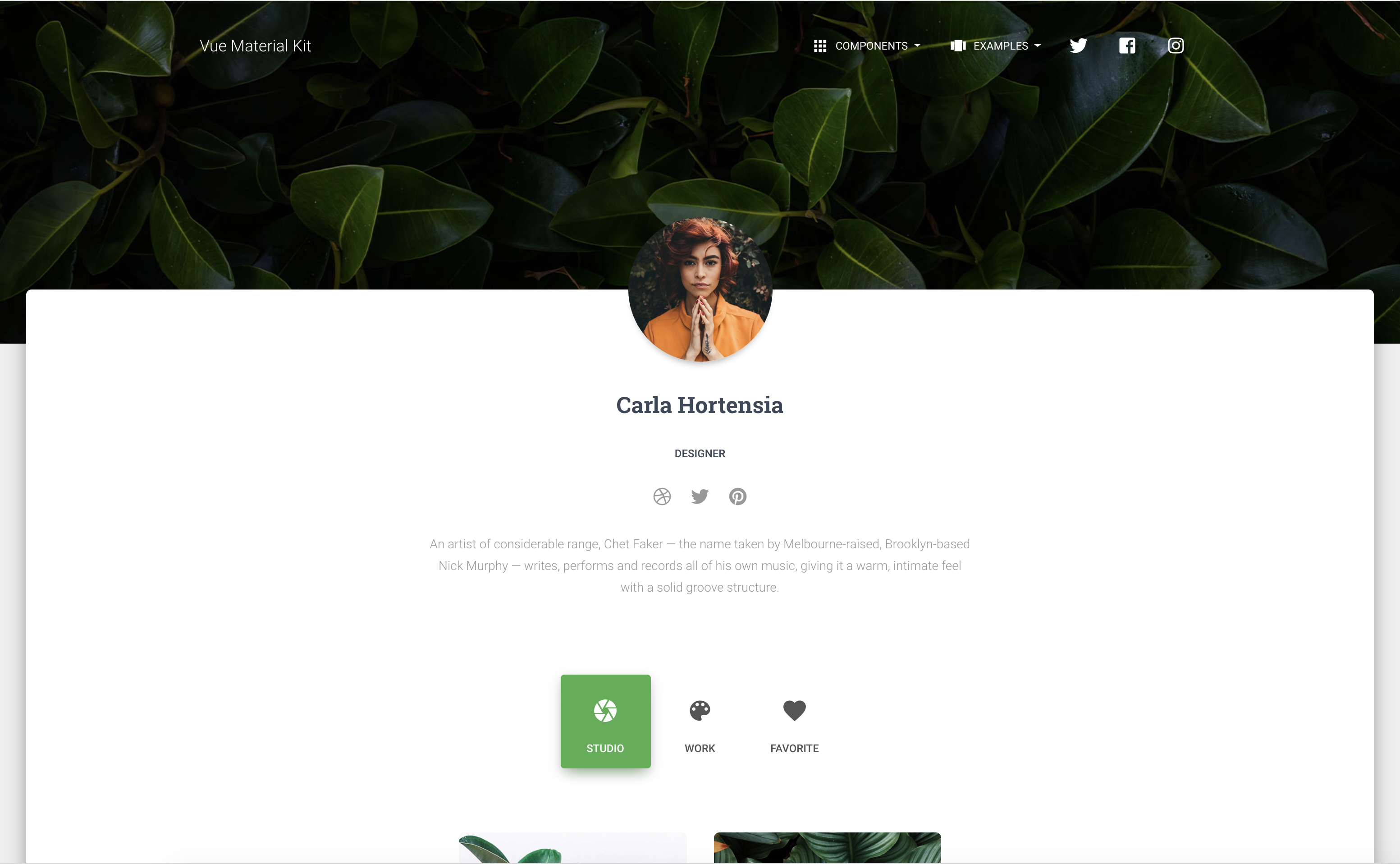
- [Profile page](https://demos.creative-tim.com/vue-material-kit/#/profile)
|
||||
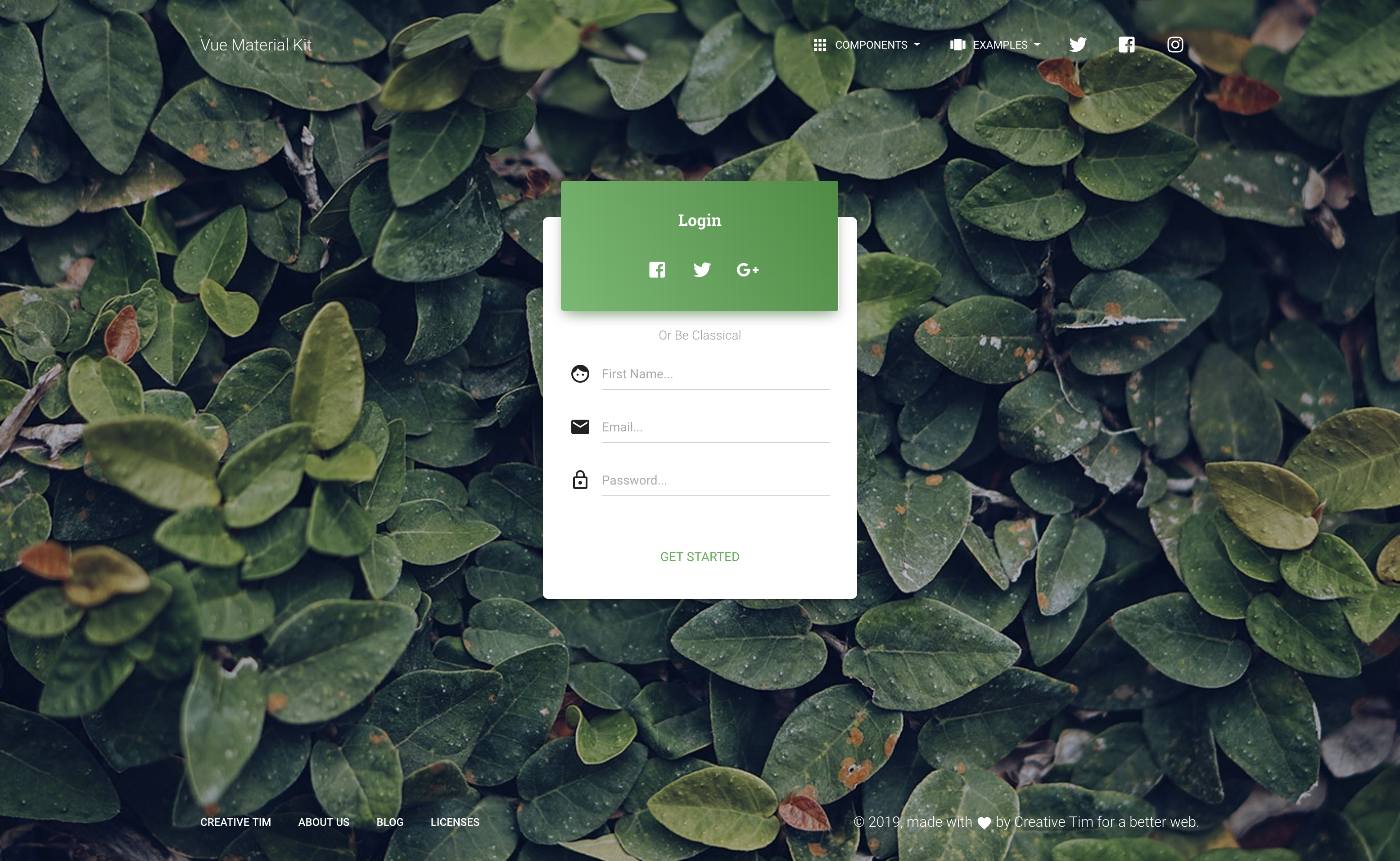
- [Login page ](https://demos.creative-tim.com/vue-material-kit/#/login)
|
||||
- [Landing Page](https://demos.creative-tim.com/vue-material-kit/#/landing)
|
||||
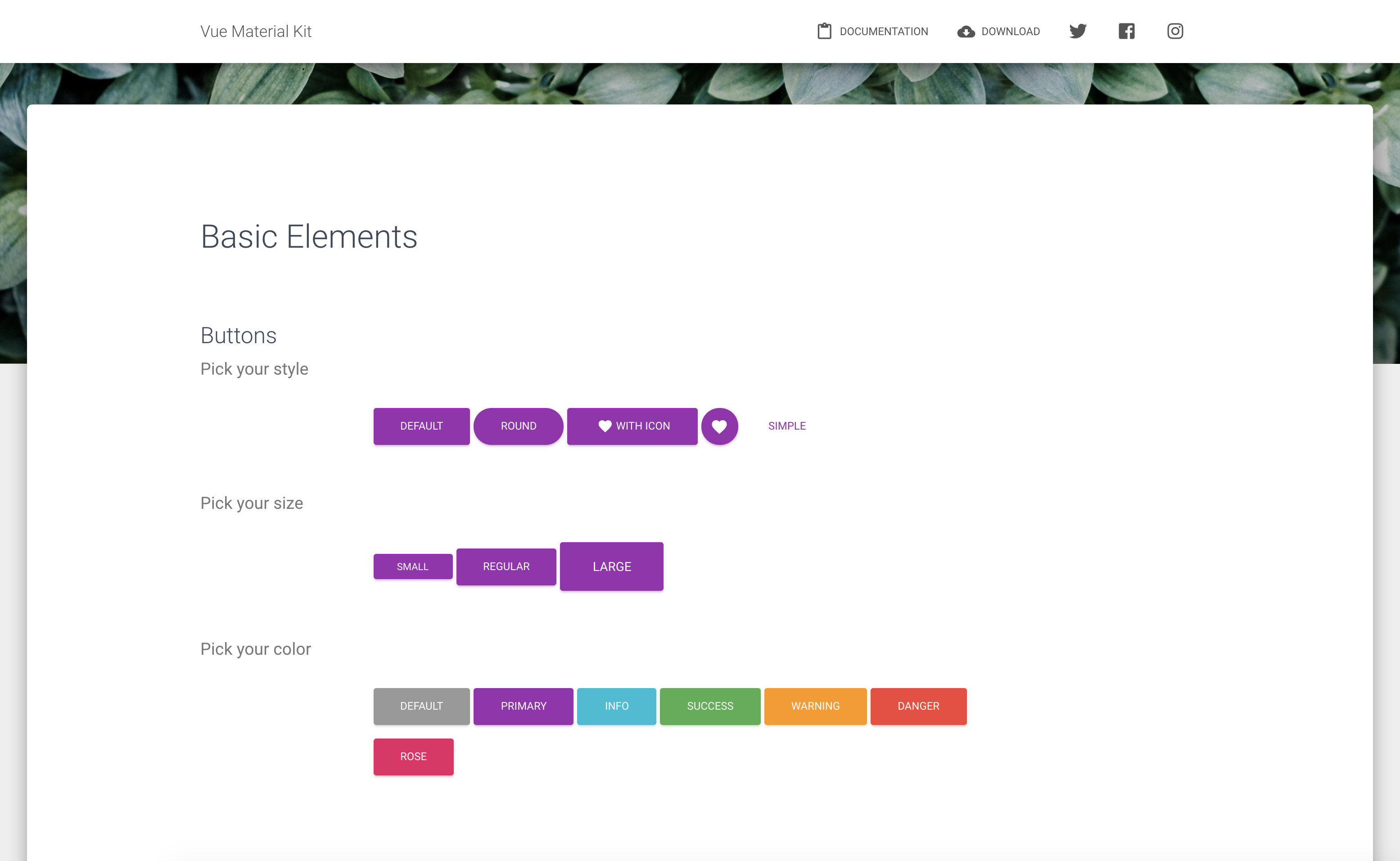
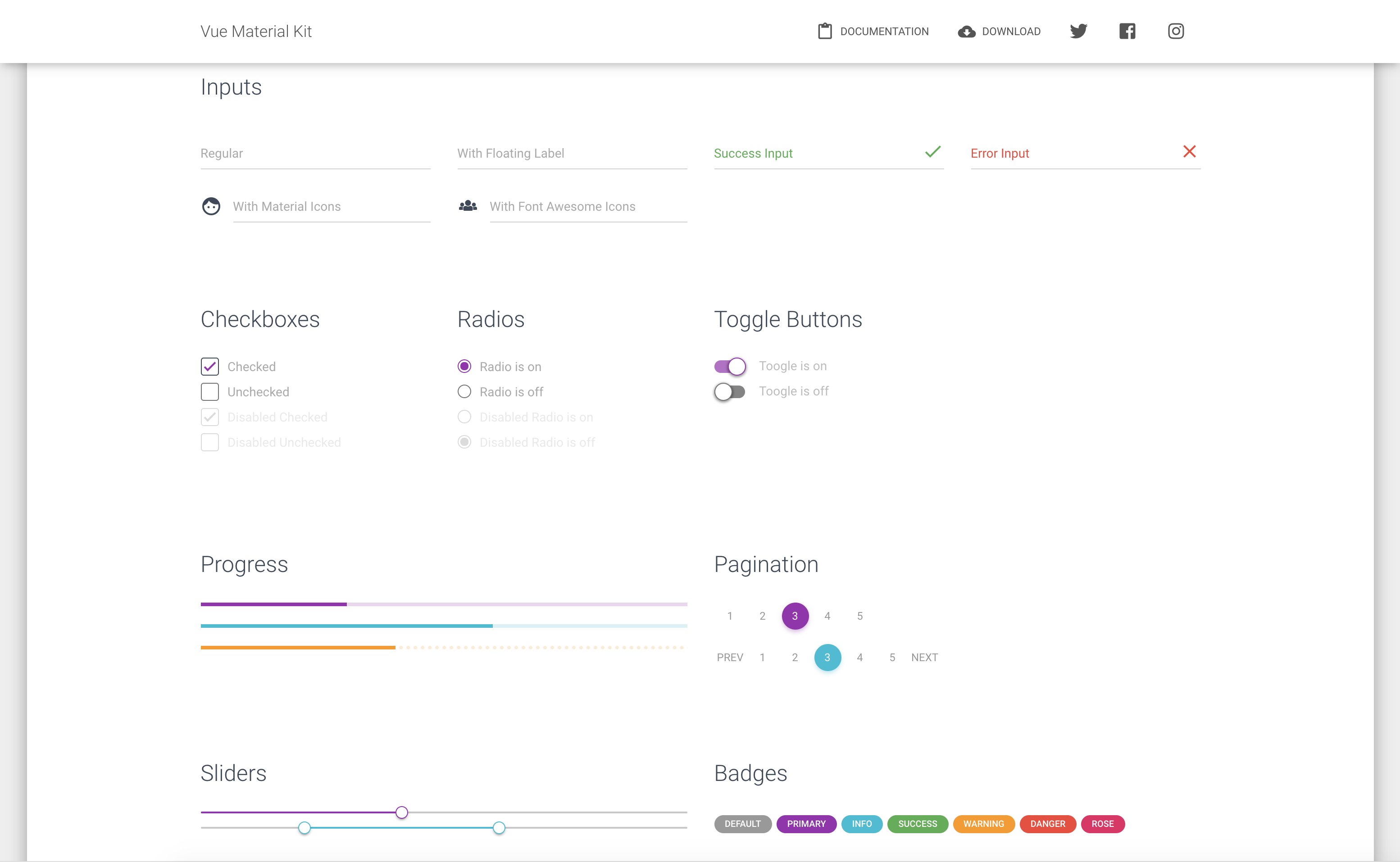
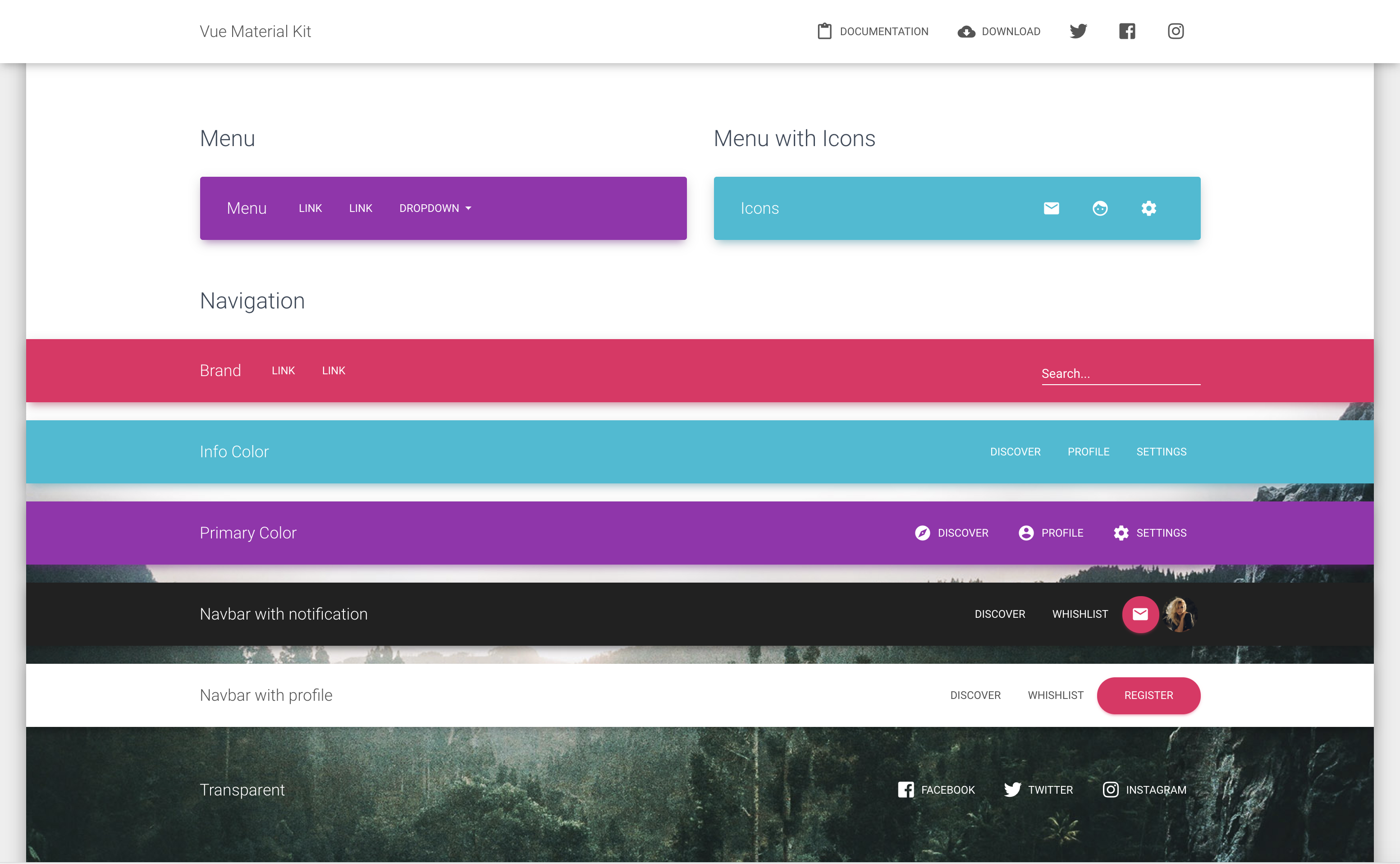
| Buttons | Inputs | Navbars |
|
||||
| --- | --- | --- |
|
||||
| [](https://demos.creative-tim.com/vue-material-kit) | [](https://demos.creative-tim.com/vue-material-kit) | [](https://demos.creative-tim.com/vue-material-kit)
|
||||
|
||||
[View More](https://demos.creative-tim.com/vue-material-kit).
|
||||
| Login Page | Landing Page | Profile Page |
|
||||
| --- | --- | --- |
|
||||
| [](https://demos.creative-tim.com/vue-material-kit/#/login) | [](https://demos.creative-tim.com/vue-material-kit/#/landing) | [](https://demos.creative-tim.com/vue-material-kit/#/profile)
|
||||
|
||||
[View More](https://demos.creative-tim.com/vue-material-kit)
|
||||
|
||||
|
||||
## Quick start
|
||||
@ -55,7 +60,7 @@ Quick start options:
|
||||
|
||||
|
||||
## Documentation
|
||||
The documentation for the Material Kit is hosted at our [website](https://demos.creative-tim.com/vue-material-kit/documentation).
|
||||
The documentation for the Vue Material Kit is hosted at our [website](https://demos.creative-tim.com/vue-material-kit/documentation).
|
||||
|
||||
|
||||
## File Structure
|
||||
@ -123,7 +128,7 @@ vue-material-kit/
|
||||
|
||||
At present, we officially aim to support the last two versions of the following browsers:
|
||||
|
||||
<img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/chrome.png" width="64" height="64"> <img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/firefox.png" width="64" height="64"> <img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/edge.png" width="64" height="64"> <img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/safari.png" width="64" height="64"> <img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/opera.png" width="64" height="64">
|
||||
<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/chrome-logo.png?raw=true" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/firefox-logo.png" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/edge-logo.png" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/safari-logo.png" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/opera-logo.png" width="64" height="64">
|
||||
|
||||
|
||||
## Resources
|
||||
@ -135,6 +140,14 @@ At present, we officially aim to support the last two versions of the following
|
||||
- Issues: [Github Issues Page](https://github.com/creativetimofficial/vue-material-kit/issues)
|
||||
- For Front End Development - [Material Kit](https://www.creative-tim.com/product/material-kit)
|
||||
|
||||
| HTML | React | Vue | Angular |
|
||||
| --- | --- | --- | --- |
|
||||
| [](https://www.creative-tim.com/product/material-dashboard) | [](https://www.creative-tim.com/product/material-dashboard-react) | [](https://www.creative-tim.com/product/vue-material-dashboard) | [](https://www.creative-tim.com/product/material-dashboard-angular2)
|
||||
|
||||
| HTML Dark | Vuetify |
|
||||
| --- | --- |
|
||||
| [](https://www.creative-tim.com/product/material-dashboard-dark) | [](https://www.creative-tim.com/product/vuetify-material-dashboard)
|
||||
|
||||
## Reporting Issues
|
||||
We use GitHub Issues as the official bug tracker for the Vue Material Kit. Here are some advices for our users that want to report an issue:
|
||||
|
||||
@ -148,20 +161,21 @@ If you have questions or need help integrating the product please [contact us](h
|
||||
|
||||
## Licensing
|
||||
|
||||
- Copyright 2018 Creative Tim (https://www.creative-tim.com)
|
||||
- Copyright 2019 Creative Tim (https://www.creative-tim.com)
|
||||
- Creative Tim [license](https://www.creative-tim.com/license)
|
||||
|
||||
## Useful Links
|
||||
|
||||
- [More products](https://www.creative-tim.com/bootstrap-themes) from Creative Tim
|
||||
|
||||
- [Vue products](https://www.creative-tim.com/bootstrap-themes/vuejs-themes) from Creative Tim
|
||||
|
||||
- [Tutorials](https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w)
|
||||
|
||||
- [Freebies](https://www.creative-tim.com/bootstrap-themes/free) from Creative Tim
|
||||
|
||||
- [Affiliate Program](https://www.creative-tim.com/affiliates/new) (earn money)
|
||||
- [Blog Creative Tim](http://blog.creative-tim.com/)
|
||||
- [Free Products](https://www.creative-tim.com/bootstrap-themes/free) from Creative Tim
|
||||
- [Premium Products](https://www.creative-tim.com/bootstrap-themes/premium) from Creative Tim
|
||||
- [React Products](https://www.creative-tim.com/bootstrap-themes/react-themes) from Creative Tim
|
||||
- [Angular Products](https://www.creative-tim.com/bootstrap-themes/angular-themes) from Creative Tim
|
||||
- [VueJS Products](https://www.creative-tim.com/bootstrap-themes/vuejs-themes) from Creative Tim
|
||||
- [More products](https://www.creative-tim.com/bootstrap-themes) from Creative Tim
|
||||
- Check our Bundles [here](https://www.creative-tim.com/bundles?ref="mk-github-readme")
|
||||
|
||||
##### Social Media
|
||||
|
||||
@ -171,6 +185,4 @@ Facebook: <https://www.facebook.com/CreativeTim>
|
||||
|
||||
Dribbble: <https://dribbble.com/creativetim>
|
||||
|
||||
Google+: <https://plus.google.com/+CreativetimPage>
|
||||
|
||||
Instagram: <https://instagram.com/creativetimofficial>
|
||||
Instagram: <https://www.instagram.com/CreativeTimOfficial>
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user