mirror of
https://github.com/creativetimofficial/vue-material-kit.git
synced 2025-05-23 12:14:22 +08:00
189 lines
13 KiB
Markdown
189 lines
13 KiB
Markdown
# [Vue Material Kit](https://demos.creative-tim.com/vue-material-kit) [](https://twitter.com/home?status=Vue%20Material%20Kit%20-%20Material%20Design%20UI%20Kit%20for%20Vue.js%20https%3A//www.creative-tim.com/product/vue-material-kit%20%23vuejs%20%23ui%20%23kit%20%23vuematerial%20%40creativetim)
|
|
|
|
|
|
 [](https://github.com/creativetimofficial/vue-material-kit/issues?q=is%3Aopen+is%3Aissue) [](https://github.com/creativetimofficial/vue-material-kit/issues?q=is%3Aissue+is%3Aclosed) [](https://discord.gg/E4aHAQy)
|
|
|
|

|
|
|
|
Vue Material Kit is a beautiful resource built over [Vue Material](https://vuematerial.io/) and [Vuejs](https://vuejs.org/v2/guide/). It will help you get started developing UI Kits in no time. Vue Material Kit is the official Vuejs version of the Original [Material Kit](https://www.creative-tim.com/product/material-kit). Using the UI Kit is pretty simple but requires basic knowledge of Javascript, [Vuejs](https://vuejs.org/v2/guide/) and [Vue Router](https://router.vuejs.org/en/).
|
|
|
|
We have created it thinking about things you actually need in a dashboard. Vue Material Kit contains handpicked and optimised Vuejs plugins. Everything is designed to fit with one another. As you will be able to see, the dashboard you can access on Creative Tim is a customisation of this product.
|
|
|
|
Let us know what you think and what we can improve below. And good luck with development!
|
|
|
|
## Table of Contents
|
|
|
|
* [Versions](#versions)
|
|
* [Demo](#demo)
|
|
* [Quick Start](#quick-start)
|
|
* [Documentation](#documentation)
|
|
* [File Structure](#file-structure)
|
|
* [Browser Support](#browser-support)
|
|
* [Resources](#resources)
|
|
* [Reporting Issues](#reporting-issues)
|
|
* [Technical Support or Questions](#technical-support-or-questions)
|
|
* [Licensing](#licensing)
|
|
* [Useful Links](#useful-links)
|
|
|
|
|
|
## Versions
|
|
|
|
[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/html-logo.jpg?raw=true" width="60" height="60" />](https://www.creative-tim.com/product/material-kit)[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/vue-logo.jpg?raw=true" width="60" height="60" />](https://www.creative-tim.com/product/vue-material-kit)[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/react-logo.jpg?raw=true" width="60" height="60" />](https://www.creative-tim.com/product/material-kit-react)[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/react-native-logo.jpg?raw=true" width="60" height="60" />](https://www.creative-tim.com/product/material-kit-react-native)[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/figma-logo.jpg?raw=true" width="60" height="60" />](https://demos.creative-tim.com/material-kit-figma/presentation.html)[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/wordpress-logo.jpg?raw=true" width="60" height="60" />](https://themeisle.com/themes/hestia/?ref=creativetim)[<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/photoshop-logo.jpg" width="60" height="60" />](https://github.com/creativetimofficial/material-kit/tree/photoshop)[<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/sketch-logo.jpg" width="60" height="60" />](https://github.com/creativetimofficial/material-kit/tree/sketch)
|
|
|
|
|
|
| HTML | React | Vue |
|
|
| --- | --- | --- |
|
|
| [](https://www.creative-tim.com/product/material-kit) | [](https://www.creative-tim.com/product/material-kit-react) | [](https://www.creative-tim.com/product/vue-material-kit)
|
|
|
|
| React Native | Figma | WordPress |
|
|
| --- | --- | --- |
|
|
| [](https://www.creative-tim.com/product/material-kit-react-native) | [](https://demos.creative-tim.com/material-kit-figma/presentation.html) | [](https://themeisle.com/themes/hestia/?ref=creativetim)
|
|
|
|
## Demo
|
|
|
|
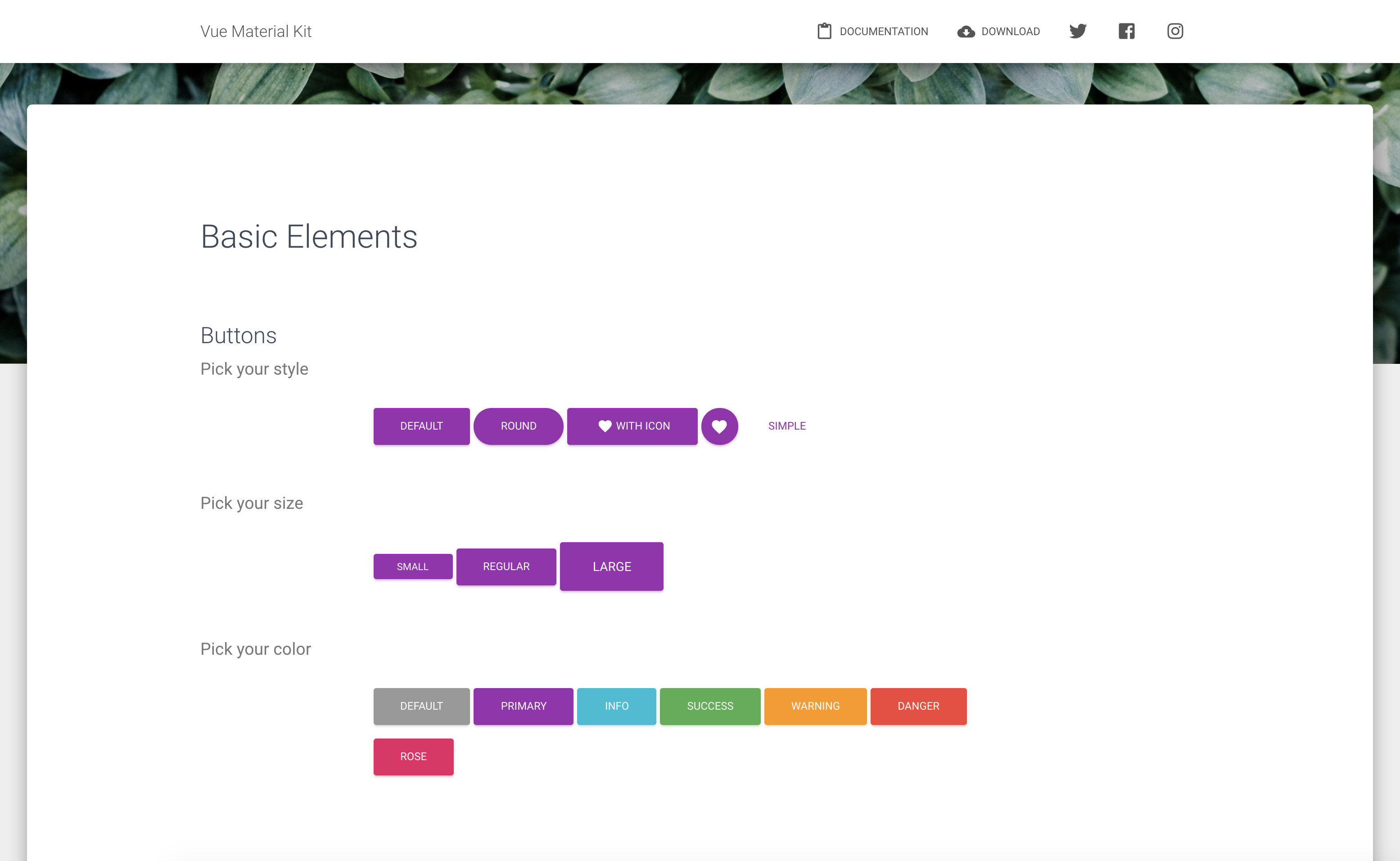
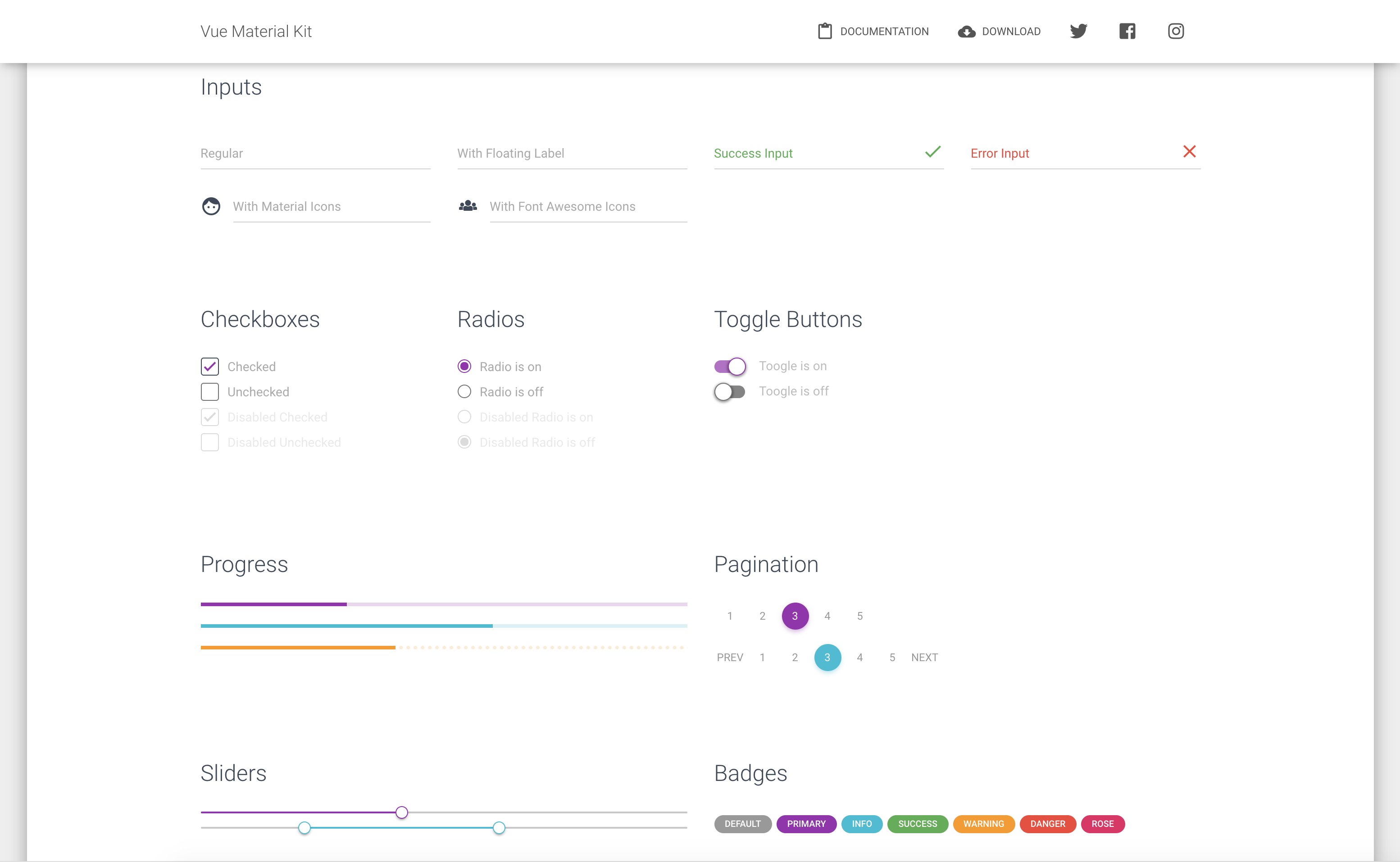
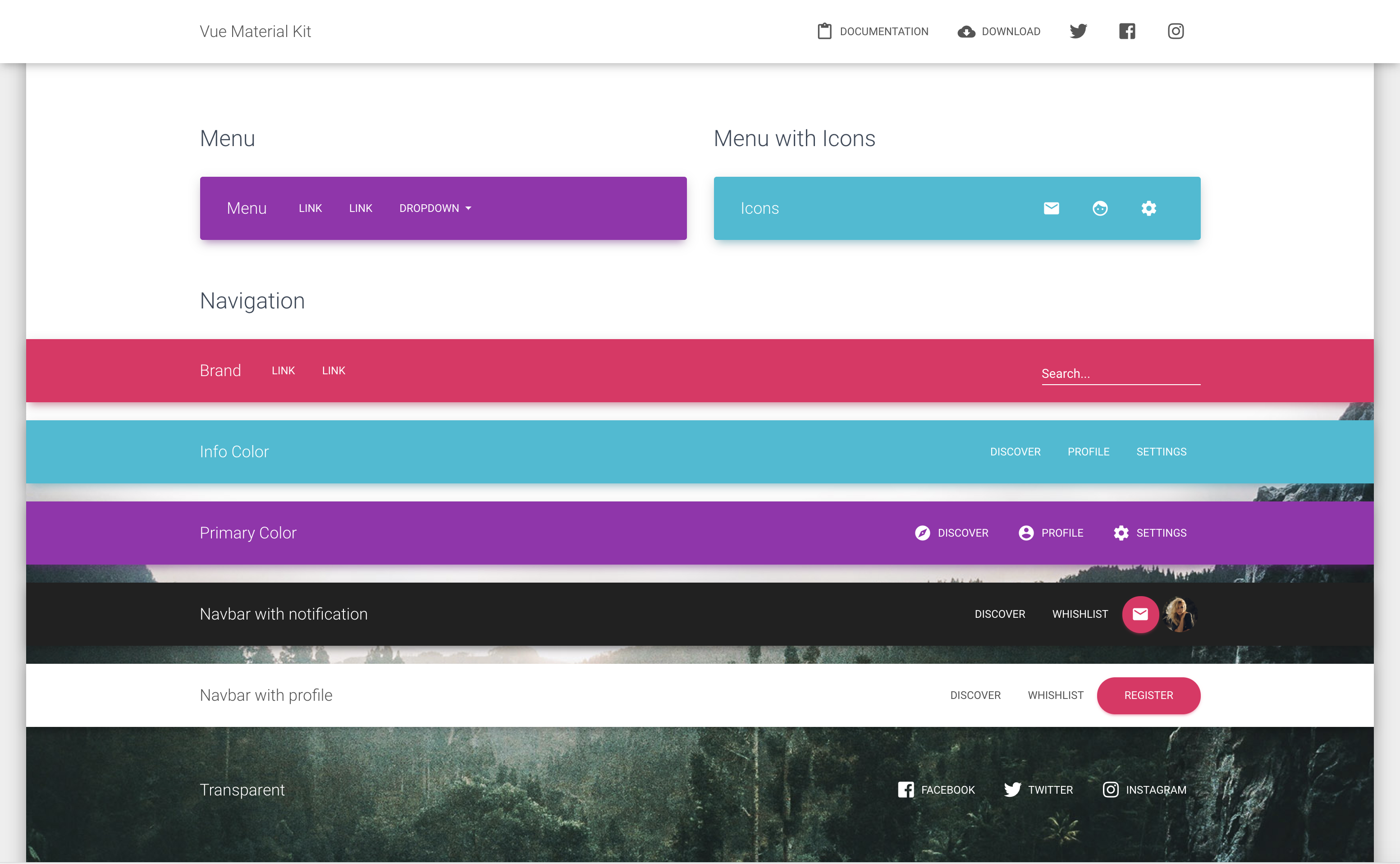
| Buttons | Inputs | Navbars |
|
|
| --- | --- | --- |
|
|
| [](https://demos.creative-tim.com/vue-material-kit) | [](https://demos.creative-tim.com/vue-material-kit) | [](https://demos.creative-tim.com/vue-material-kit)
|
|
|
|
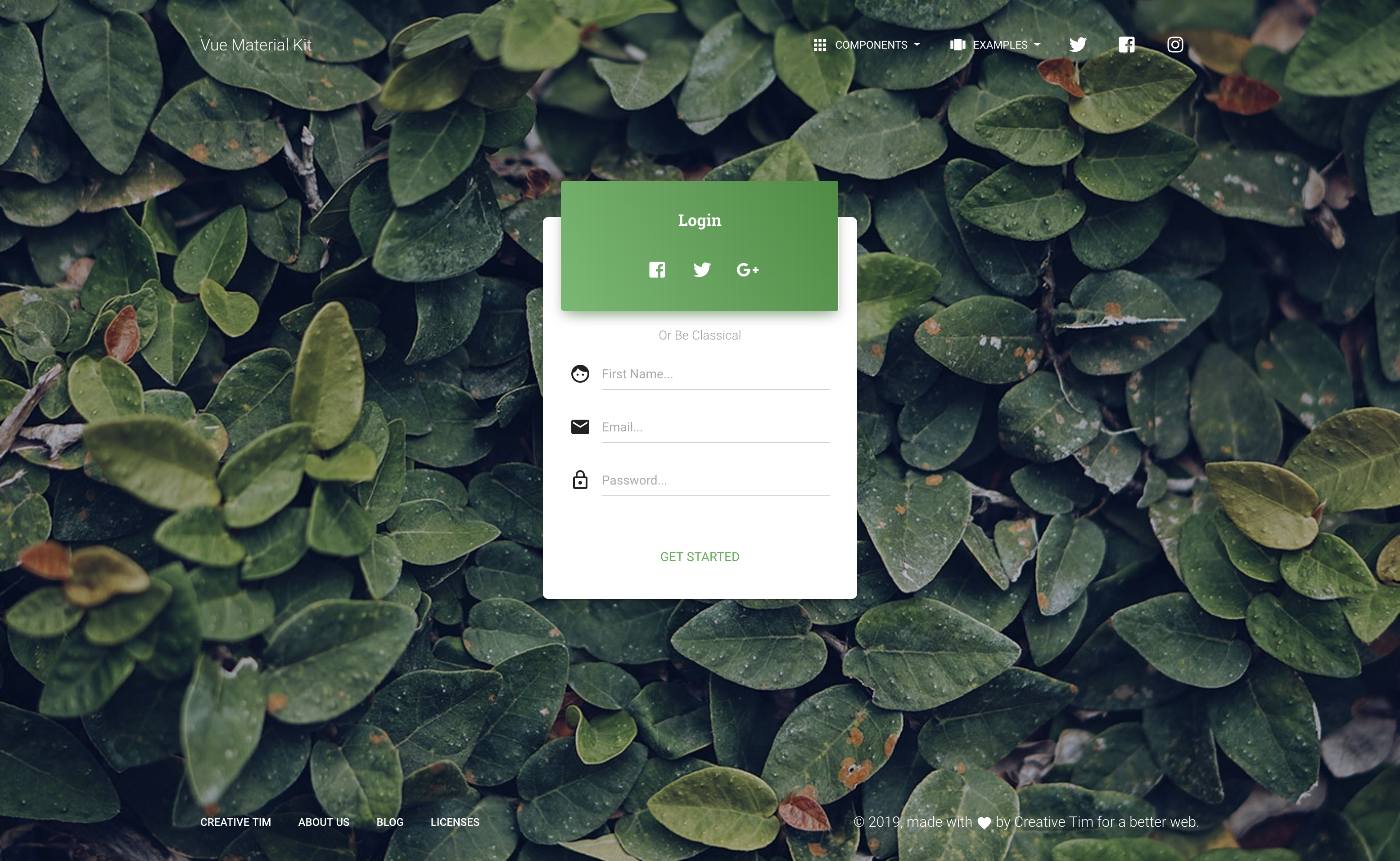
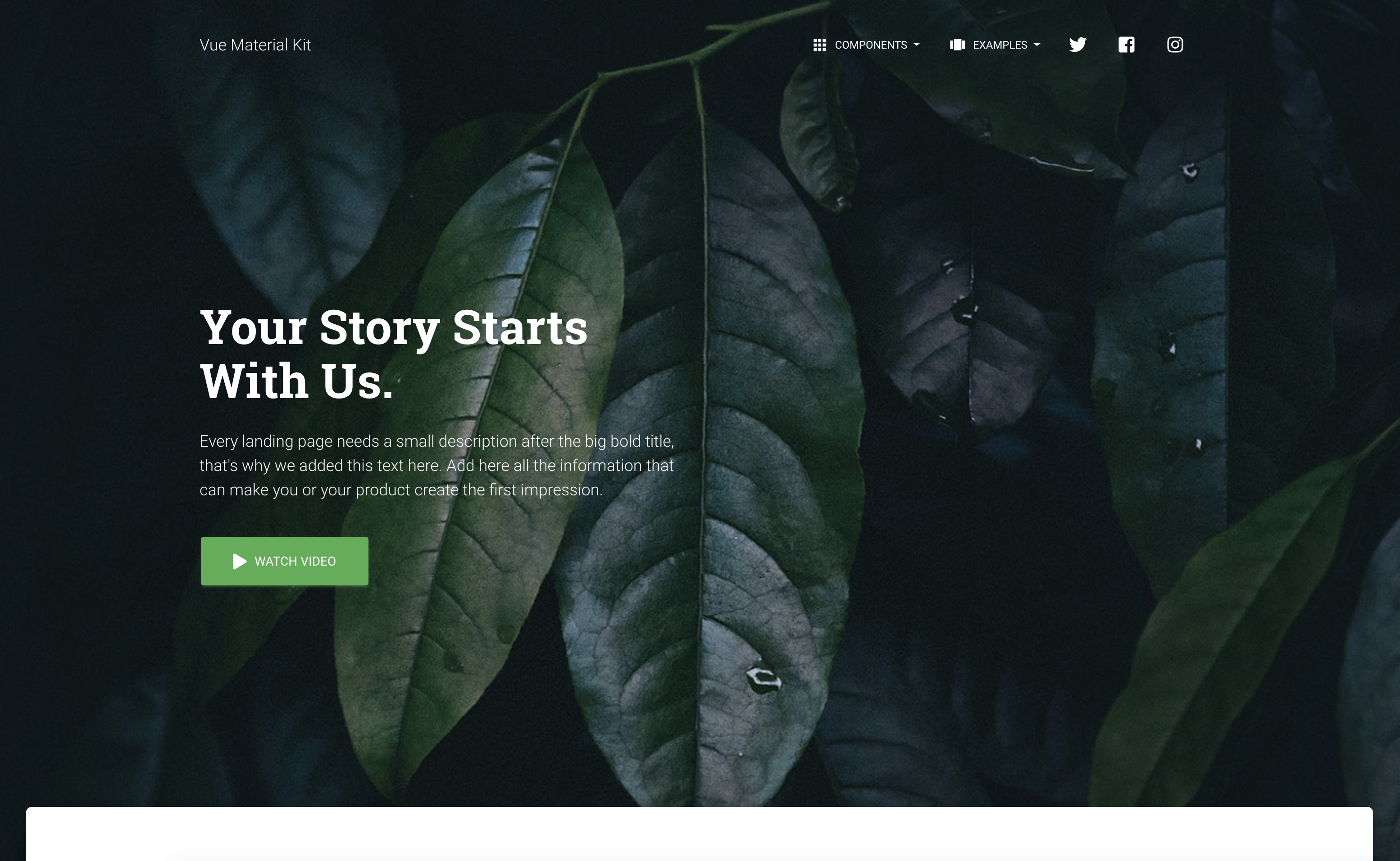
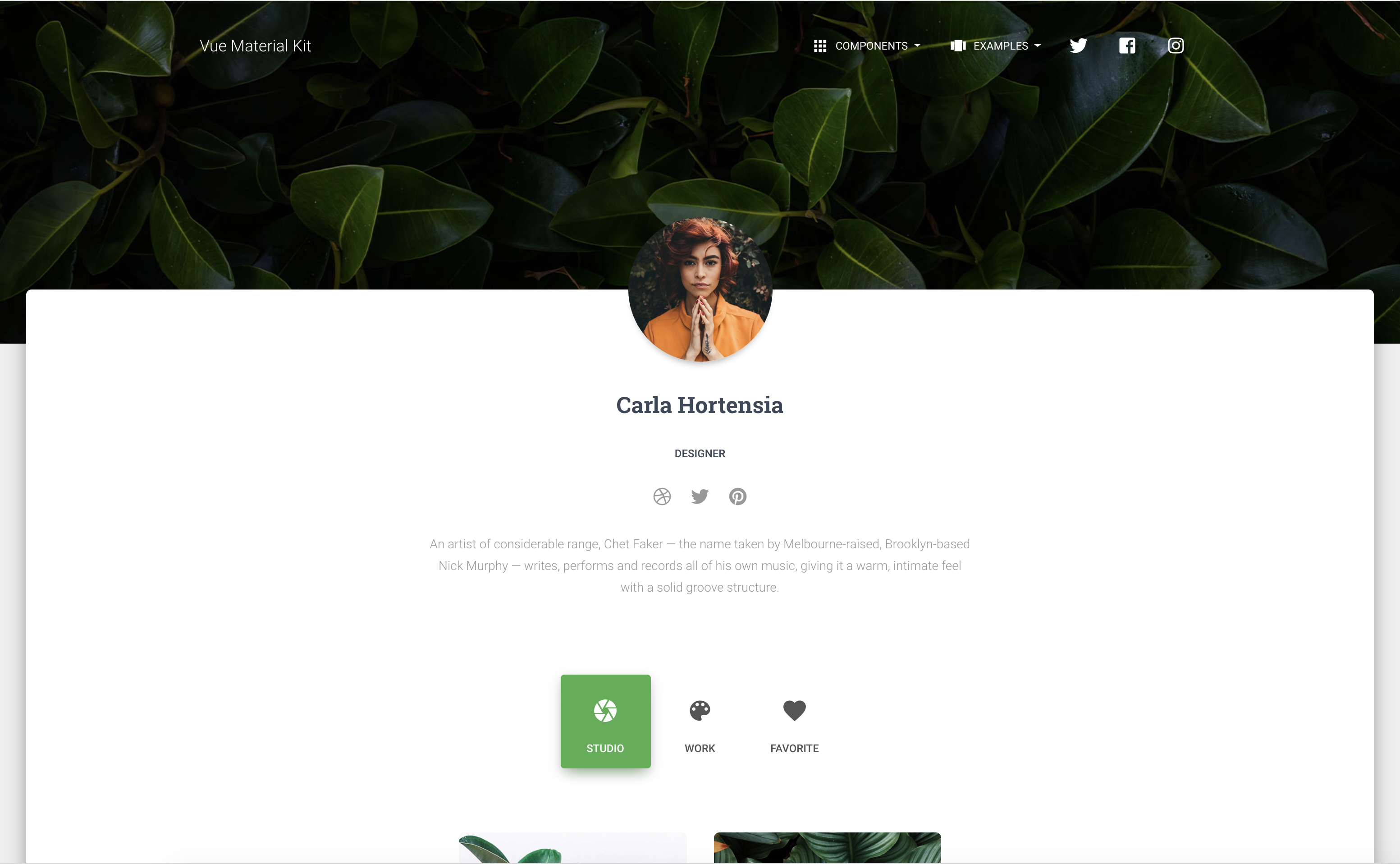
| Login Page | Landing Page | Profile Page |
|
|
| --- | --- | --- |
|
|
| [](https://demos.creative-tim.com/vue-material-kit/#/login) | [](https://demos.creative-tim.com/vue-material-kit/#/landing) | [](https://demos.creative-tim.com/vue-material-kit/#/profile)
|
|
|
|
[View More](https://demos.creative-tim.com/vue-material-kit)
|
|
|
|
|
|
## Quick start
|
|
|
|
Quick start options:
|
|
|
|
- Download from [Creative Tim](https://www.creative-tim.com/product/vue-material-kit)
|
|
|
|
|
|
## Documentation
|
|
The documentation for the Vue Material Kit is hosted at our [website](https://demos.creative-tim.com/vue-material-kit/documentation).
|
|
|
|
|
|
## File Structure
|
|
|
|
Within the download you'll find the following directories and files:
|
|
|
|
```
|
|
vue-material-kit/
|
|
|
|
├── CHANGELOG.md
|
|
├── README.md
|
|
├── babel.config.js
|
|
├── package.json
|
|
├── public
|
|
│ └── index.html
|
|
├── src
|
|
│ ├── App.vue
|
|
│ ├── assets
|
|
│ │ ├── img
|
|
│ │ └── scss
|
|
│ │ ├── material-kit
|
|
│ │ └── material-kit.scss
|
|
│ ├── components
|
|
│ │ ├── Badge.vue
|
|
│ │ ├── Dropdown.vue
|
|
│ │ ├── Modal.vue
|
|
│ │ ├── Pagination.vue
|
|
│ │ ├── Parallax.vue
|
|
│ │ ├── Slider.vue
|
|
│ │ ├── Tabs.vue
|
|
│ │ ├── cards
|
|
│ │ │ ├── LoginCard.vue
|
|
│ │ │ └── NavTabsCard.vue
|
|
│ │ └── index.js
|
|
│ ├── layout
|
|
│ │ ├── MainFooter.vue
|
|
│ │ ├── MainNavbar.vue
|
|
│ │ └── MobileMenu.vue
|
|
│ ├── main.js
|
|
│ ├── plugins
|
|
│ │ ├── globalComponents.js
|
|
│ │ ├── globalDirectives.js
|
|
│ │ ├── globalMixins.js
|
|
│ │ └── material-kit.js
|
|
│ ├── router.js
|
|
│ └── views
|
|
│ ├── Index.vue
|
|
│ ├── Landing.vue
|
|
│ ├── Login.vue
|
|
│ ├── Profile.vue
|
|
│ └── components
|
|
│ ├── BasicElementsSection.vue
|
|
│ ├── JavascriptComponentsSection.vue
|
|
│ ├── NavPillsSection.vue
|
|
│ ├── NavigationSection.vue
|
|
│ ├── NotificationsSection.vue
|
|
│ ├── SmallNavigationSection.vue
|
|
│ ├── TabsSection.vue
|
|
│ └── TypographyImagesSection.vue
|
|
└── vue.config.js
|
|
|
|
```
|
|
|
|
## Browser Support
|
|
|
|
At present, we officially aim to support the last two versions of the following browsers:
|
|
|
|
<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/chrome-logo.png?raw=true" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/firefox-logo.png" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/edge-logo.png" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/safari-logo.png" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/opera-logo.png" width="64" height="64">
|
|
|
|
|
|
## Resources
|
|
- [Live Preview](https://demos.creative-tim.com/vue-material-kit)
|
|
- Download Page: https://www.creative-tim.com/product/vue-material-kit
|
|
- Documentation is [here](https://demos.creative-tim.com/vue-material-kit/documentation)
|
|
- License Agreement: https://www.creative-tim.com/license
|
|
- Support: https://www.creative-tim.com/contact-us
|
|
- Issues: [Github Issues Page](https://github.com/creativetimofficial/vue-material-kit/issues)
|
|
- For Front End Development - [Material Kit](https://www.creative-tim.com/product/material-kit)
|
|
|
|
| HTML | React | Vue | Angular |
|
|
| --- | --- | --- | --- |
|
|
| [](https://www.creative-tim.com/product/material-dashboard) | [](https://www.creative-tim.com/product/material-dashboard-react) | [](https://www.creative-tim.com/product/vue-material-dashboard) | [](https://www.creative-tim.com/product/material-dashboard-angular2)
|
|
|
|
| HTML Dark | Vuetify |
|
|
| --- | --- |
|
|
| [](https://www.creative-tim.com/product/material-dashboard-dark) | [](https://www.creative-tim.com/product/vuetify-material-dashboard)
|
|
|
|
## Reporting Issues
|
|
We use GitHub Issues as the official bug tracker for the Vue Material Kit. Here are some advices for our users that want to report an issue:
|
|
|
|
1. Make sure that you are using the latest version of the Vue Material Kit. Check the `CHANGELOG` from your kit on our [website](https://www.creative-tim.com/).
|
|
2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
|
|
3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
|
|
|
|
## Technical Support or Questions
|
|
|
|
If you have questions or need help integrating the product please [contact us](https://www.creative-tim.com/contact-us) instead of opening an issue.
|
|
|
|
## Licensing
|
|
|
|
- Copyright 2019 Creative Tim (https://www.creative-tim.com)
|
|
- Creative Tim [license](https://www.creative-tim.com/license)
|
|
|
|
## Useful Links
|
|
|
|
- [Tutorials](https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w)
|
|
- [Affiliate Program](https://www.creative-tim.com/affiliates/new) (earn money)
|
|
- [Blog Creative Tim](http://blog.creative-tim.com/)
|
|
- [Free Products](https://www.creative-tim.com/bootstrap-themes/free) from Creative Tim
|
|
- [Premium Products](https://www.creative-tim.com/bootstrap-themes/premium) from Creative Tim
|
|
- [React Products](https://www.creative-tim.com/bootstrap-themes/react-themes) from Creative Tim
|
|
- [Angular Products](https://www.creative-tim.com/bootstrap-themes/angular-themes) from Creative Tim
|
|
- [VueJS Products](https://www.creative-tim.com/bootstrap-themes/vuejs-themes) from Creative Tim
|
|
- [More products](https://www.creative-tim.com/bootstrap-themes) from Creative Tim
|
|
- Check our Bundles [here](https://www.creative-tim.com/bundles?ref="mk-github-readme")
|
|
|
|
##### Social Media
|
|
|
|
Twitter: <https://twitter.com/CreativeTim>
|
|
|
|
Facebook: <https://www.facebook.com/CreativeTim>
|
|
|
|
Dribbble: <https://dribbble.com/creativetim>
|
|
|
|
Instagram: <https://www.instagram.com/CreativeTimOfficial>
|